Formable’s Graph Structure
September 25, 2022
Reading this full text is for Formable’s power-users.
This text continues on Formable data, but can also stand on its own.
If you’re interested in how you can work with this concept and for examples of structures that can be built with it, check out the help pages.
In order to build your own systems in Formable, it’s good to have a proper understanding of the end-user-database.
It’s actually quite natural. In fact, the homepage advertises: “Store information the same way you think about it: as a network.”
By the way, with network I mean graph, as in graph theory. Not to be confused with charts. This text is about explaining Formable’s graph structure.
This approach differs a bit from most other software out there though, so it will introduce new concepts to many.
There’s also other software offering database features like Formable does. Let’s take Notion for example, which offers relational databases.
There you basically have a table of items with properties, where a property can also link to another item in another database.

Now this is where Formable’s magic begins. Instead of creating multiple databases, there’s just one graph. In fact, any block can be linked to any other block, as long as you have access to them. There are no data silos that can’t be connected. Want to mention and link one of your team’s tasks in your personal journal? No problem.
So what are graphs then?
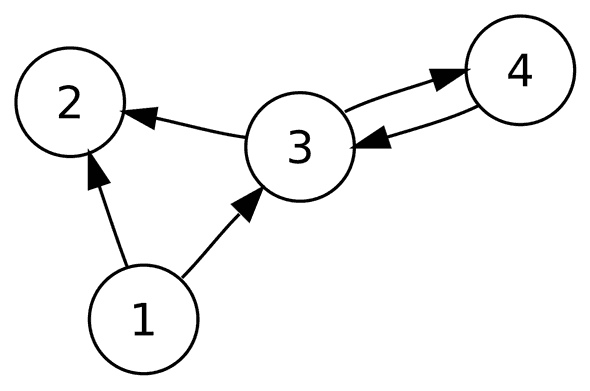
In mathematics, a graph is a set of nodes and edges. In Formable that’s blocks and relations.

Now let’s break down the specifics of the graph structure you can work with in Formable:
Every piece of information you store in Formable is its own item, or block: Every piece of text, bullet in a list, date, file, and so on.


The way you can connect them is where it gets interesting.
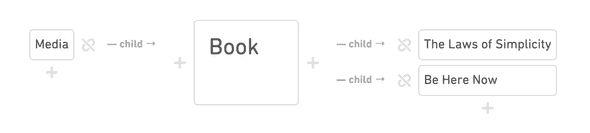
Blocks can have relations to other blocks.
Relations are directed, meaning that there’s a starting and an ending block, like parent and child.
 It’s not just lines, but arrows.
It’s not just lines, but arrows.
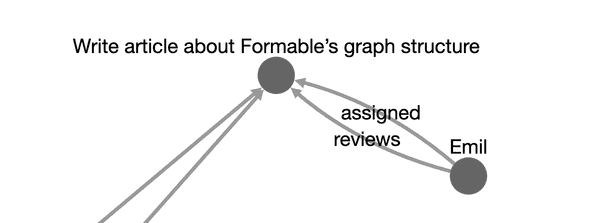
Relations carry more information than just a line between two blocks. They also have a name, and properties.
Examples of relation names could be “child”, “mention”, or “assigned”. That allows you to add context between those connections, and enables multiple relations between the same two blocks. A task block could for example have an “assigned” and a “reviews” relation to the same person block.

Sometimes it’s even helpful to store additional information on relations. That’s where relation properties come in. Think of them as metadata on a relation. (They are key-value pairs, like “ranking : 5”.)
They could for example be used to store the relevance of a relation.
Formable’s list view uses them for ranking items. So when a bullet block has three children, all child relations have a rank property to allow reordering the items.
#What are the advantages of this schema?
In other software, you often have to decide where to put something before entering it. That’s extra friction which makes you less likely to put that information down in the first place.
Since in Formable nothing really has a place, but can only be connected to other things, the initial place of an item doesn’t carry so much weight.
It also allows for use cases that haven’t been there before. A file can now be in two folders.
#Retrieving the data you need
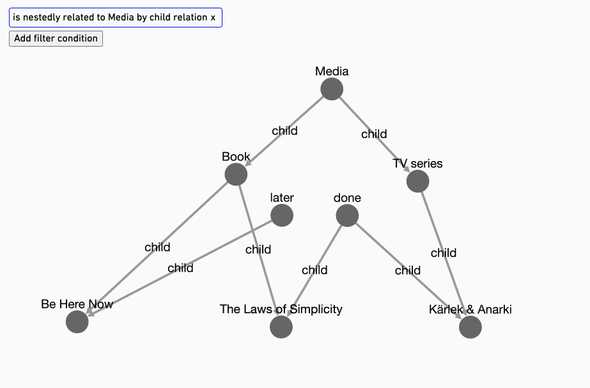
Having all your data connected in such a way allows you to do nice visualisations and to browse from one block to another, but where it gets really powerful is Formable’s filtering functionality.
Retrieving information out of our computers is just as important as inserting them.
Formable lets you query any sub graph of your data and view it in the most suitable way.
Want all your journal entries? No problem. Want all your journal entries where you write about your health? No problem. Last month’s meeting notes of all meetings David attended? No problem, as long as there is a path between your blocks of information.
For a more practical explanation of Formable’s filtering, check out the filtering help page.
#Expandability and user programmability
This graph schema is here to be explored and built upon by users. It’s this flexible so that you can reflect all your crazy or also not so crazy workflows inside of Formable.
The vision for Formable is for it to be user programmable. So for example, currently Formable offers menu, list, and network components among others. A user or the community should be able to add things like a calendar, timeline, or even full apps, built on top of Formable.
In fact, all of Formable is built on the schema outlined here. There are some types native to the backend, like ownership relations, but besides that it’s completely unopinionated, meaning that Formable doesn’t have preferences for which data it keeps. Could be projects and tasks, guest lists, or that crazy idea of yours. All data in the database is stored under this schema. Menu items, filter sets and so on are all just blocks connected via relations.
#What Formable cannot do
#Hypergraphs
If you’re a bit deeper into modelling your data inside of Formable, this might be interesting to you.
Relations in Formable are only between two blocks. Sometimes you might want multiple blocks connected via one relation.
To do that, the relation has to be turned into a block itself.
That has to be modelled like that from the beginning though. You can’t just add a third block to an existing relation between two blocks.
“Every hypergraph can simply be mapped to the corresponding directed graph. […]
the hypergraph data model can be naturally implemented over any graph-based data storage […]
The central differentiator between hypergraphs and directed graphs, however, is the introduction of hyperedges as first-class modelling constructs in the hypergraph data model.”
from this article I recommend: https://blog.vaticle.com/modelling-data-with-hypergraphs-edff1e12edf0
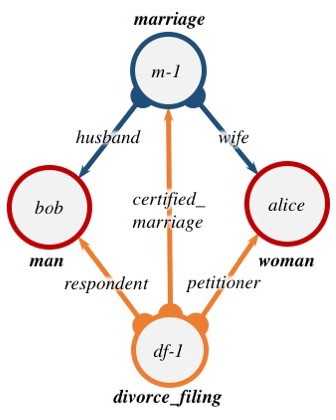
That article includes the following example:
 If you only had an “is-married” relation between two people, you couldn’t connect a divorce filing to the marriage later on.
If you only had an “is-married” relation between two people, you couldn’t connect a divorce filing to the marriage later on.
An example of where Formable itself would have to model around this, is expansion states in the list view.
How would it be stored whether or not a bullet-list block is expanded? That bullet could be shown in multiple views, and even at multiple places and levels in the same list, as blocks can have multiple parents. So the expansion state has to be stored as its own block, with relations to all blocks defining the full path where it’s shown.
This method could also be used to store comments on blocks in relation to a specific context.
#Sibling / undirected relations
It’s not possible to have undirected relations, where there’s no origin and target. It’s only parent / child, not sibling / friend. The two blocks always have different roles in their relation.
If you need such relations in Formable, you just have to arbitrarily assign the direction of the relation, or add two relations, one for every direction.
Let me know if you run into any such use cases or problems!